What Is A Side Bar On A Website . In short, a sidebar is a column placed to the right or left of a webpage’s primary content area. In wordpress, a sidebar is a static column of widgets (small pieces of content and functionality) that appears next to the main site content. These widgets are tidbits of. It might include pictures and links to recent blog posts, news. A sidebar is a vertical column that appears on the side of a webpage or blog that gives extra information to users. This example use media queries to transform the sidebar to a top navigation bar when the screen size is 700px or. In this article, you'll learn several ways to make a sidebar with css along with some sidebar examples.
from webcommons.mssm.edu
A sidebar is a vertical column that appears on the side of a webpage or blog that gives extra information to users. In wordpress, a sidebar is a static column of widgets (small pieces of content and functionality) that appears next to the main site content. In short, a sidebar is a column placed to the right or left of a webpage’s primary content area. These widgets are tidbits of. This example use media queries to transform the sidebar to a top navigation bar when the screen size is 700px or. It might include pictures and links to recent blog posts, news. In this article, you'll learn several ways to make a sidebar with css along with some sidebar examples.
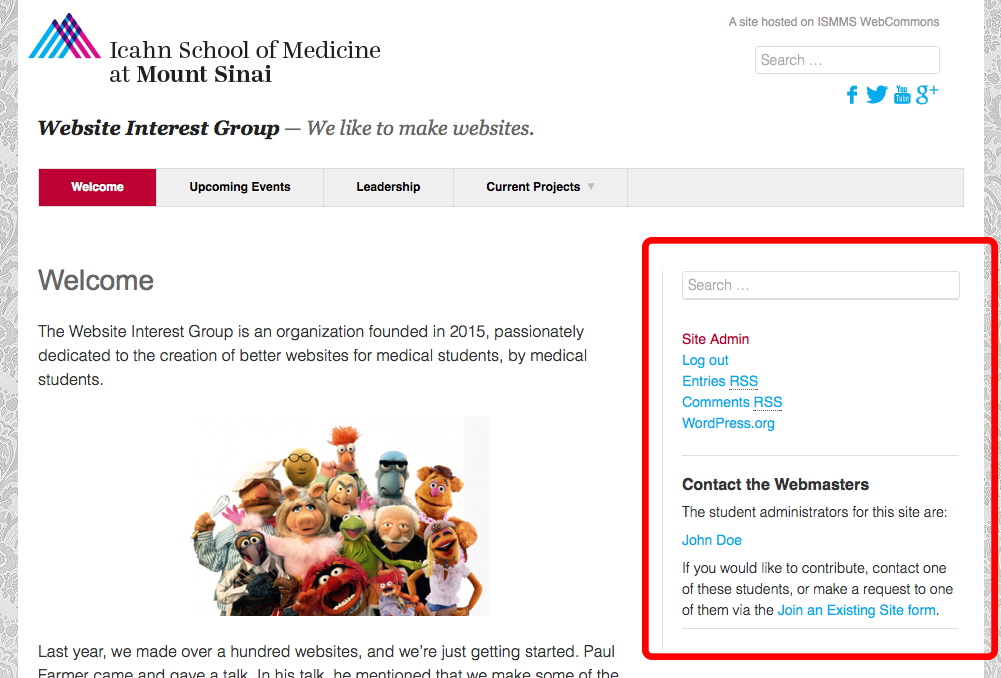
» Tutorials Customizing the Sidebar
What Is A Side Bar On A Website In wordpress, a sidebar is a static column of widgets (small pieces of content and functionality) that appears next to the main site content. This example use media queries to transform the sidebar to a top navigation bar when the screen size is 700px or. These widgets are tidbits of. It might include pictures and links to recent blog posts, news. In short, a sidebar is a column placed to the right or left of a webpage’s primary content area. In this article, you'll learn several ways to make a sidebar with css along with some sidebar examples. A sidebar is a vertical column that appears on the side of a webpage or blog that gives extra information to users. In wordpress, a sidebar is a static column of widgets (small pieces of content and functionality) that appears next to the main site content.
From www.youtube.com
Designing the blog sidebar Designing a Blog with HTML and CSS YouTube What Is A Side Bar On A Website These widgets are tidbits of. It might include pictures and links to recent blog posts, news. In short, a sidebar is a column placed to the right or left of a webpage’s primary content area. This example use media queries to transform the sidebar to a top navigation bar when the screen size is 700px or. In this article, you'll. What Is A Side Bar On A Website.
From www.mockplus.com
Top 30 Inspiring Website Sidebar Design Examples in 2020 What Is A Side Bar On A Website In this article, you'll learn several ways to make a sidebar with css along with some sidebar examples. It might include pictures and links to recent blog posts, news. These widgets are tidbits of. A sidebar is a vertical column that appears on the side of a webpage or blog that gives extra information to users. In short, a sidebar. What Is A Side Bar On A Website.
From www.vrogue.co
How To Create A Very Simple Hidden Sidebar Menu In Html Css Js Vrogue What Is A Side Bar On A Website It might include pictures and links to recent blog posts, news. A sidebar is a vertical column that appears on the side of a webpage or blog that gives extra information to users. In short, a sidebar is a column placed to the right or left of a webpage’s primary content area. These widgets are tidbits of. In wordpress, a. What Is A Side Bar On A Website.
From www.youtube.com
Create A Sidebar Menu using HTML & CSS Sidebar Menu in HTML & CSS What Is A Side Bar On A Website A sidebar is a vertical column that appears on the side of a webpage or blog that gives extra information to users. These widgets are tidbits of. In wordpress, a sidebar is a static column of widgets (small pieces of content and functionality) that appears next to the main site content. In this article, you'll learn several ways to make. What Is A Side Bar On A Website.
From www.vrogue.co
How To Create A Very Simple Hidden Sidebar Menu In Html Css Js Vrogue What Is A Side Bar On A Website It might include pictures and links to recent blog posts, news. These widgets are tidbits of. In this article, you'll learn several ways to make a sidebar with css along with some sidebar examples. This example use media queries to transform the sidebar to a top navigation bar when the screen size is 700px or. A sidebar is a vertical. What Is A Side Bar On A Website.
From www.mockplus.com
Top 30 Inspiring Website Sidebar Design Examples in 2020 What Is A Side Bar On A Website This example use media queries to transform the sidebar to a top navigation bar when the screen size is 700px or. These widgets are tidbits of. In short, a sidebar is a column placed to the right or left of a webpage’s primary content area. A sidebar is a vertical column that appears on the side of a webpage or. What Is A Side Bar On A Website.
From pamjoliverxo.blob.core.windows.net
How To Keep Sidebar Open When Click Sub Menu at edwardodbronx blog What Is A Side Bar On A Website In this article, you'll learn several ways to make a sidebar with css along with some sidebar examples. In short, a sidebar is a column placed to the right or left of a webpage’s primary content area. A sidebar is a vertical column that appears on the side of a webpage or blog that gives extra information to users. These. What Is A Side Bar On A Website.
From dribbble.com
Sidebar Navigation for Integration by Alexey Savitskiy on Dribbble What Is A Side Bar On A Website This example use media queries to transform the sidebar to a top navigation bar when the screen size is 700px or. These widgets are tidbits of. In this article, you'll learn several ways to make a sidebar with css along with some sidebar examples. A sidebar is a vertical column that appears on the side of a webpage or blog. What Is A Side Bar On A Website.
From www.hostgator.com
What are WordPress “sticky” sidebar widgets HostGator What Is A Side Bar On A Website In wordpress, a sidebar is a static column of widgets (small pieces of content and functionality) that appears next to the main site content. This example use media queries to transform the sidebar to a top navigation bar when the screen size is 700px or. These widgets are tidbits of. In this article, you'll learn several ways to make a. What Is A Side Bar On A Website.
From www.mockplus.com
Top 30 Inspiring Website Sidebar Design Examples in 2020 What Is A Side Bar On A Website This example use media queries to transform the sidebar to a top navigation bar when the screen size is 700px or. It might include pictures and links to recent blog posts, news. These widgets are tidbits of. In wordpress, a sidebar is a static column of widgets (small pieces of content and functionality) that appears next to the main site. What Is A Side Bar On A Website.
From www.usablewp.com
Creating a dynamic sidebar for the Blog posts index page UsableWP What Is A Side Bar On A Website It might include pictures and links to recent blog posts, news. In wordpress, a sidebar is a static column of widgets (small pieces of content and functionality) that appears next to the main site content. A sidebar is a vertical column that appears on the side of a webpage or blog that gives extra information to users. In short, a. What Is A Side Bar On A Website.
From evbn.org
What is a Sidebar and Do You Need One on Your Blog? EUVietnam What Is A Side Bar On A Website A sidebar is a vertical column that appears on the side of a webpage or blog that gives extra information to users. These widgets are tidbits of. In this article, you'll learn several ways to make a sidebar with css along with some sidebar examples. It might include pictures and links to recent blog posts, news. This example use media. What Is A Side Bar On A Website.
From www.youtube.com
Responsive Side Navigation Bar in HTML CSS And JavaScript Dashboard What Is A Side Bar On A Website A sidebar is a vertical column that appears on the side of a webpage or blog that gives extra information to users. In this article, you'll learn several ways to make a sidebar with css along with some sidebar examples. In wordpress, a sidebar is a static column of widgets (small pieces of content and functionality) that appears next to. What Is A Side Bar On A Website.
From webcommons.mssm.edu
» Tutorials Customizing the Sidebar What Is A Side Bar On A Website In this article, you'll learn several ways to make a sidebar with css along with some sidebar examples. In wordpress, a sidebar is a static column of widgets (small pieces of content and functionality) that appears next to the main site content. In short, a sidebar is a column placed to the right or left of a webpage’s primary content. What Is A Side Bar On A Website.
From themeisle.com
What Is Sidebar? What Is A Side Bar On A Website In this article, you'll learn several ways to make a sidebar with css along with some sidebar examples. These widgets are tidbits of. In short, a sidebar is a column placed to the right or left of a webpage’s primary content area. In wordpress, a sidebar is a static column of widgets (small pieces of content and functionality) that appears. What Is A Side Bar On A Website.
From www.pinterest.com.au
Sidebar Navigation Sidebar design, Navigation design, Navigation bar What Is A Side Bar On A Website In this article, you'll learn several ways to make a sidebar with css along with some sidebar examples. These widgets are tidbits of. This example use media queries to transform the sidebar to a top navigation bar when the screen size is 700px or. In short, a sidebar is a column placed to the right or left of a webpage’s. What Is A Side Bar On A Website.
From support.livebooks.com
Add a Sidebar to Your Website / Make it Visible liveBooks What Is A Side Bar On A Website In short, a sidebar is a column placed to the right or left of a webpage’s primary content area. These widgets are tidbits of. A sidebar is a vertical column that appears on the side of a webpage or blog that gives extra information to users. It might include pictures and links to recent blog posts, news. In wordpress, a. What Is A Side Bar On A Website.
From ltheme.com
What is WordPress Sidebar? 2024 LTHEME What Is A Side Bar On A Website These widgets are tidbits of. A sidebar is a vertical column that appears on the side of a webpage or blog that gives extra information to users. In this article, you'll learn several ways to make a sidebar with css along with some sidebar examples. In short, a sidebar is a column placed to the right or left of a. What Is A Side Bar On A Website.